Основные направления для оптимизации вашего сайта. (Часть 1)
Когда новички планируют A/B
тестирование, их фантазия рисует великолепные картины: «Давайте протестируем
красный цвет кнопки», «А может, поэкспериментируем с призывом к действию? Я
думаю, это увеличит конверсию на 30-50%…». Но все не так красочно. Если вы не
являетесь гигантом уровня Amazon, вам не стоит полагаться на значительный
эффект от незначительных изменений.
тестирование, их фантазия рисует великолепные картины: «Давайте протестируем
красный цвет кнопки», «А может, поэкспериментируем с призывом к действию? Я
думаю, это увеличит конверсию на 30-50%…». Но все не так красочно. Если вы не
являетесь гигантом уровня Amazon, вам не стоит полагаться на значительный
эффект от незначительных изменений.
В этой и следующих статьях мы
рассмотрим три основных направления, на которые стоит обратить внимание при
оптимизации вашего ресурса.
рассмотрим три основных направления, на которые стоит обратить внимание при
оптимизации вашего ресурса.
1. Логическая структура
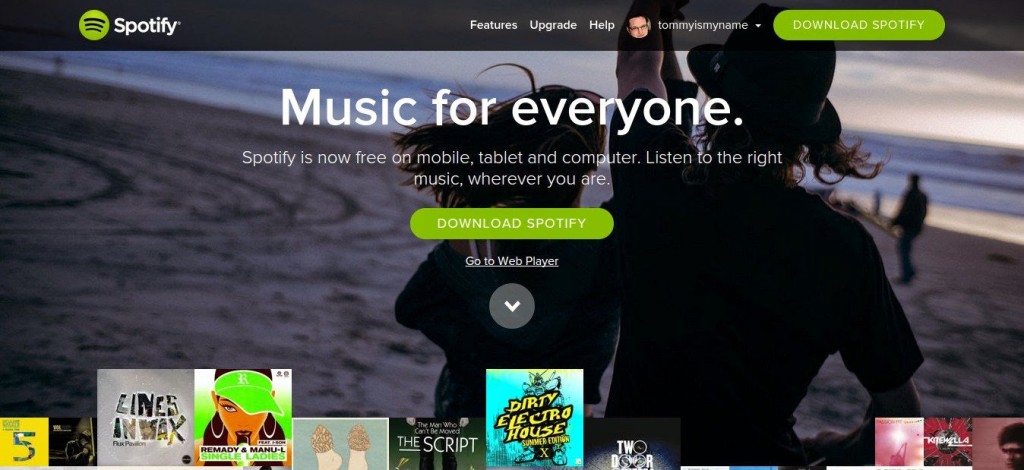
Щелкните по любой контекстной
рекламе, которую предлагает Google или Facebook, и вам станет ясно, что
большинство компаний используют целевые страницы в качестве самостоятельного
маркетингового материала.
рекламе, которую предлагает Google или Facebook, и вам станет ясно, что
большинство компаний используют целевые страницы в качестве самостоятельного
маркетингового материала.
Проблема в том, что часто при
использовании такого подхода им не удается создать естественную цепочку,
которая приведет пользователя к покупке. Вы нажимаете на объявление, которое
сообщает о каком-то продукте или акции, а открывшаяся страница даже не
вспоминает об этой информации. Такой поворот событий напрочь убивает стремление
к покупке.
использовании такого подхода им не удается создать естественную цепочку,
которая приведет пользователя к покупке. Вы нажимаете на объявление, которое
сообщает о каком-то продукте или акции, а открывшаяся страница даже не
вспоминает об этой информации. Такой поворот событий напрочь убивает стремление
к покупке.
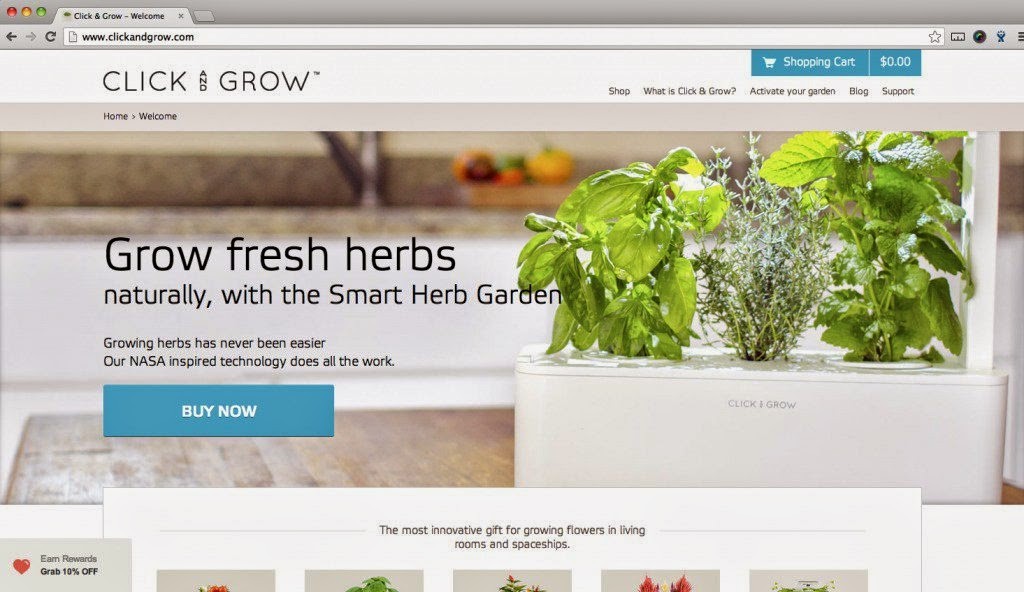
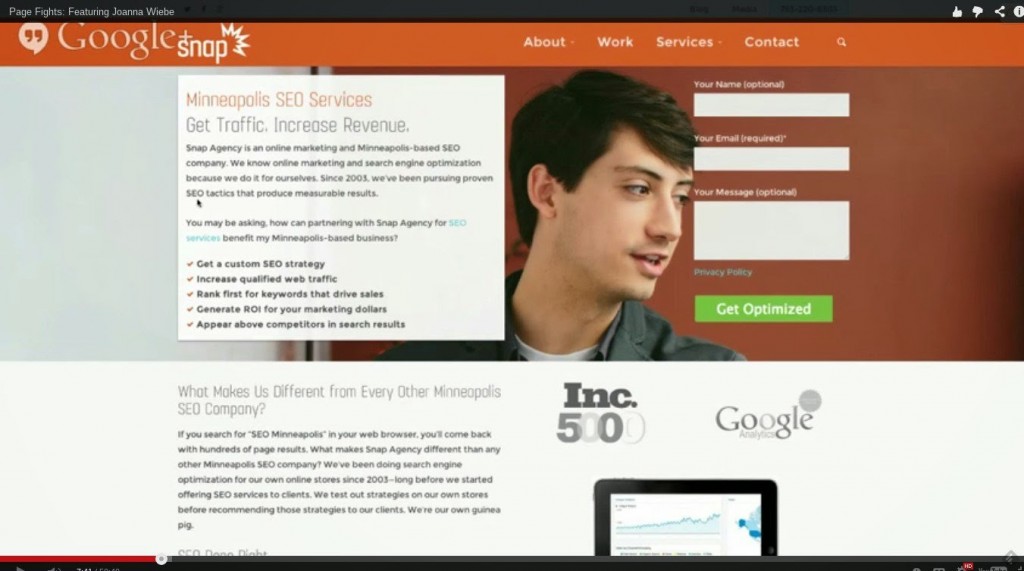
Например:
… Ведет на эту страницу:
Создание четкой
последовательности, поддержка первоначального воодушевления, которое получил
пользователь, являются залогом эффективного использования рекламы. Другими
словами, для того чтобы продавать, страница должна отвечать на следующие
вопросы:
последовательности, поддержка первоначального воодушевления, которое получил
пользователь, являются залогом эффективного использования рекламы. Другими
словами, для того чтобы продавать, страница должна отвечать на следующие
вопросы:
— Что именно продает сайт?
— Сколько это стоит? (В
конкретных цифрах, которые позволят покупателю точно оценить предстоящие
расходы);
конкретных цифрах, которые позволят покупателю точно оценить предстоящие
расходы);
— Какие дополнительные вещи,
бонусы, пробники и т.д. может получить покупатель?
бонусы, пробники и т.д. может получить покупатель?
— Какой период действует
предложение?
предложение?
—
Стоит ли мне купить один экземпляр или я смогу получить значительные
скидки и бонусы при большом заказе?
Стоит ли мне купить один экземпляр или я смогу получить значительные
скидки и бонусы при большом заказе?
— Что получают люди, купившие
этот товар? (социальное доказательство в виде отзывов и обзоров).
этот товар? (социальное доказательство в виде отзывов и обзоров).
Кроме того, на странице должна
быть простая и удобная навигация. «Хлебные крошки», которые позволяют вернуться
назад, страница «О нас» или «Как это работает», а также страница с часто
задаваемыми вопросами. Если все сделано правильно, страница создает ощущение
диалога, что в значительной степени усиливает ее эффект.
быть простая и удобная навигация. «Хлебные крошки», которые позволяют вернуться
назад, страница «О нас» или «Как это работает», а также страница с часто
задаваемыми вопросами. Если все сделано правильно, страница создает ощущение
диалога, что в значительной степени усиливает ее эффект.
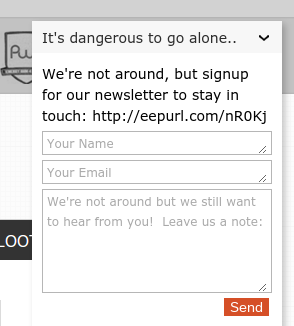
Старая версия сайта lootcrate.com
стремилась создать такой диалог с помощью простой формы обратной связи, но как
показали исследования, эта функция практически не использовалась, так как была
не очевидна для большинства пользователей.
стремилась создать такой диалог с помощью простой формы обратной связи, но как
показали исследования, эта функция практически не использовалась, так как была
не очевидна для большинства пользователей.
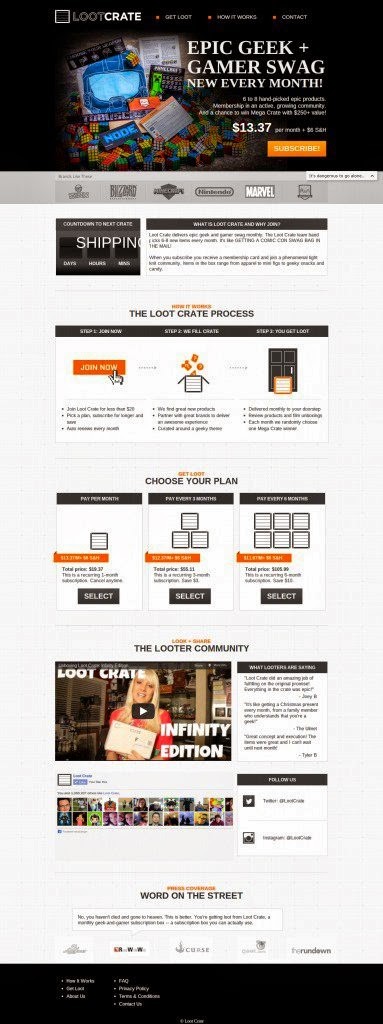
После реструктуризации страница
предоставила пользователю всю необходимую информацию Заметным дополнением стало
появление раздела «последние ящики», которая описывает предыдущие посылки и
страница с ссылками на социальные сети.
предоставила пользователю всю необходимую информацию Заметным дополнением стало
появление раздела «последние ящики», которая описывает предыдущие посылки и
страница с ссылками на социальные сети.
Как именно упорядочить
элементы страницы, чтобы добиться четкой логической последовательности?
элементы страницы, чтобы добиться четкой логической последовательности?
Одним из самых эффективных способов получения необходимой информации
является юзабилити-тестирование. Попросите пользователей «думать вслух».
Поскольку в процессе тестирования они оказываются в искусственной ситуации, их
конечный отчет может отличаться от реального положения дел, но если вы
предоставите им возможность и мотивируете их высказываться во время
тестирования, Вы получите значительно более подробный отчет.
является юзабилити-тестирование. Попросите пользователей «думать вслух».
Поскольку в процессе тестирования они оказываются в искусственной ситуации, их
конечный отчет может отличаться от реального положения дел, но если вы
предоставите им возможность и мотивируете их высказываться во время
тестирования, Вы получите значительно более подробный отчет.
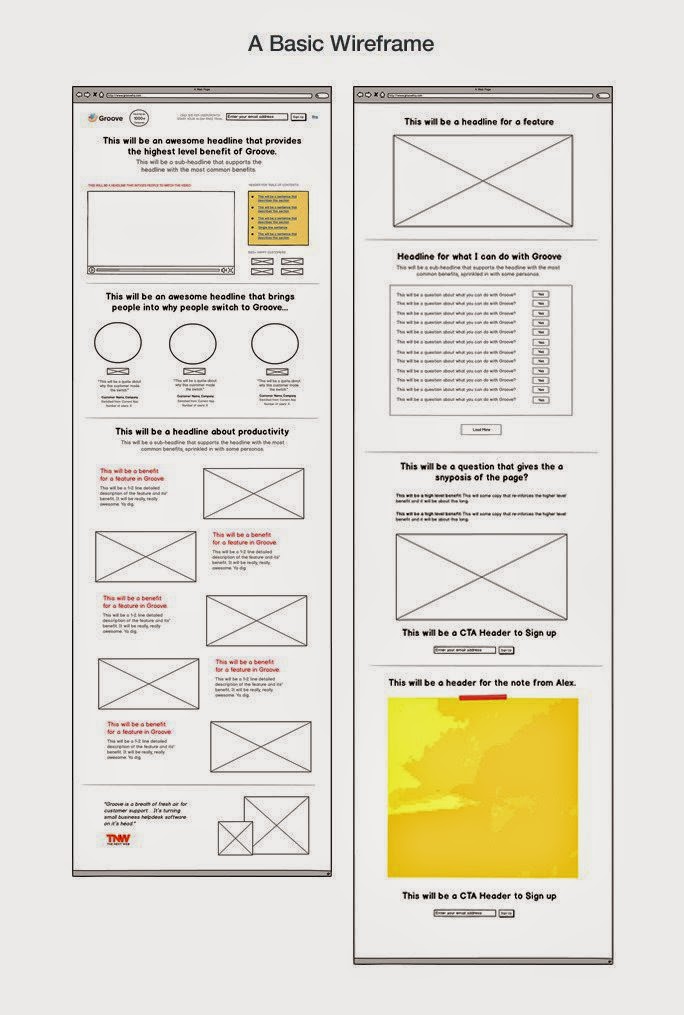
Алекс Тернбулл из GrooveHQ сделал
это, когда несколько экспертов и наиболее активные клиенты высказали свои мысли
о старой версии их целевой страницы. После сбора мнений почти десятка
экспертов и нескольких клиентов, они создали набор каркасов, чтобы
сосредоточиться исключительно на решении этих общих вопросов.
это, когда несколько экспертов и наиболее активные клиенты высказали свои мысли
о старой версии их целевой страницы. После сбора мнений почти десятка
экспертов и нескольких клиентов, они создали набор каркасов, чтобы
сосредоточиться исключительно на решении этих общих вопросов.
Вот последовательность оптимизации, которую вы могли бы использовать:
Оптимизация описания продукта (Opr)
Оптимизация презентации (OPRN)
Оптимизация каналов (Ocnn – будет описаны далее)
Именно этой последовательности
необходимо следовать, чтобы организовать информацию на веб-странице в
логическом порядке.
необходимо следовать, чтобы организовать информацию на веб-странице в
логическом порядке.
Оптимизация «описания
продукта» (OPR)
продукта» (OPR)
В соответствии с этой
последовательностью, на целевой странице необходимо обратить внимание на
коэффициент описания продукта. В первую
очередь, речь идет о ясности. Рассматривая этот критерий, вы должны оценить,
насколько ясно визуальные элементы, текстовое сопровождение и интерактивное
дополнение передают информацию о продукте. А также, насколько очевидным
является указание на то, где искать дополнительную информацию
последовательностью, на целевой странице необходимо обратить внимание на
коэффициент описания продукта. В первую
очередь, речь идет о ясности. Рассматривая этот критерий, вы должны оценить,
насколько ясно визуальные элементы, текстовое сопровождение и интерактивное
дополнение передают информацию о продукте. А также, насколько очевидным
является указание на то, где искать дополнительную информацию
Все на странице должно
рассказывать о продукте. Кроме того, убедитесь, что вы разговариваете с
клиентом на его языке и не допускаете неточностей, двусмысленности и сложной
терминологии.
рассказывать о продукте. Кроме того, убедитесь, что вы разговариваете с
клиентом на его языке и не допускаете неточностей, двусмысленности и сложной
терминологии.
Оптимизация презентации (OPRN)
стоимости предложения
стоимости предложения
Оптимизация ключевых элементов страницы и общего вида сайта. Сюда входит
улучшение или изменение концепции дизайна, верстки, цветовой гаммы и других
составляющих оформления сайта. Также проводится работа с CTA (call to action –
призыв к действию), формами регистрации и заказа для того, чтобы выделить
ключевые моменты взаимодействия.
улучшение или изменение концепции дизайна, верстки, цветовой гаммы и других
составляющих оформления сайта. Также проводится работа с CTA (call to action –
призыв к действию), формами регистрации и заказа для того, чтобы выделить
ключевые моменты взаимодействия.
Делайте акцент на тех моментах,
которые должны вести пользователя к покупке, но не думайте, что большая и
заметная кнопка даст значительный эффект. Такие элементы должны быть
подкреплены целостным предложением, не сбивайте посетителей с толку.
которые должны вести пользователя к покупке, но не думайте, что большая и
заметная кнопка даст значительный эффект. Такие элементы должны быть
подкреплены целостным предложением, не сбивайте посетителей с толку.
(Visited 42 times, 1 visits today)