Важные аспекты, которые значительно влияют на уровень конверсии. (Часть 2)
Хорошее впечатление производят не
только красивый и удобный дизайн, но и быстрая загрузка сайта. Если ваш сайт
грузится дольше, чем три секунды, вы теряете 22% просмотров. Кроме того, нам
известно об эксперименте, в ходе которого увеличение скорости загрузки привело
к росту конверсии на 8,47%.
только красивый и удобный дизайн, но и быстрая загрузка сайта. Если ваш сайт
грузится дольше, чем три секунды, вы теряете 22% просмотров. Кроме того, нам
известно об эксперименте, в ходе которого увеличение скорости загрузки привело
к росту конверсии на 8,47%.
Но какое время можно считать
действительно коротким? Через сколько секунд после нажатия ссылки должны
появиться первые графические элементы? Согласно исследованиям Google и Microsoft, этот период составляет 250
миллисекунд. Если вы не вложитесь в этот короткий отрезок, шанс того, что
посетитель выберет не вас, а вашего конкурента, растет пропорционально времени
«торможения».
действительно коротким? Через сколько секунд после нажатия ссылки должны
появиться первые графические элементы? Согласно исследованиям Google и Microsoft, этот период составляет 250
миллисекунд. Если вы не вложитесь в этот короткий отрезок, шанс того, что
посетитель выберет не вас, а вашего конкурента, растет пропорционально времени
«торможения».
Двести пятьдесят
миллисекунд – магическое время для сайта, вложитесь в него и вы получите
конкурентное преимущество
— Гарри Шум, ученый и специалист по скорости загрузки в Microsoft
Также было установлено, что 47%
посетителей сайтов электронной коммерции покидают сайт если он загружается
дольше 2-х секунд, а если вы промедлите чуть более, чем 3 секунды, то потеряете
еще 40% потенциальных клиентов.
посетителей сайтов электронной коммерции покидают сайт если он загружается
дольше 2-х секунд, а если вы промедлите чуть более, чем 3 секунды, то потеряете
еще 40% потенциальных клиентов.
Существует четкая связь между
скоростью загрузки и уровнем конверсии:
скоростью загрузки и уровнем конверсии:
Radware
утверждают, что сайт, который грузится дольше пяти секунд, имеет на 35% меньше
просмотров страниц и на 105% больше количество отказов, а показатели конверсии
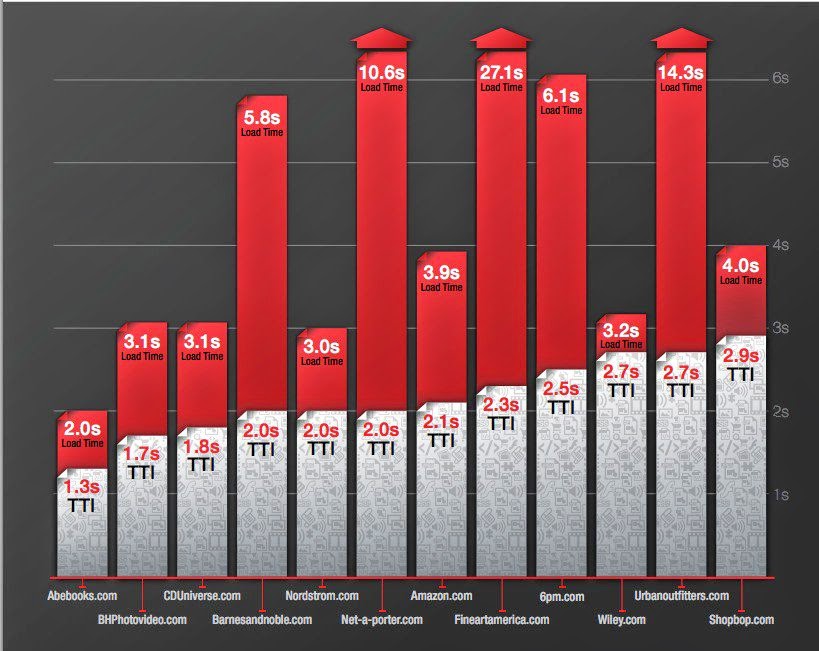
у таких сайтов ниже на 38%. Они также обнаружили, что топ-12 сайтов в плане
скорости демонстрируют время первого взаимодействия на уровне
между 1,3 -2,9 секунд.
утверждают, что сайт, который грузится дольше пяти секунд, имеет на 35% меньше
просмотров страниц и на 105% больше количество отказов, а показатели конверсии
у таких сайтов ниже на 38%. Они также обнаружили, что топ-12 сайтов в плане
скорости демонстрируют время первого взаимодействия на уровне
между 1,3 -2,9 секунд.
Важно подчеркнуть, что время
первого взаимодействия — это не общее время загрузки, а время, достаточное для
того, чтобы пользователь получил возможность взаимодействовать с содержимым
страницы.
первого взаимодействия — это не общее время загрузки, а время, достаточное для
того, чтобы пользователь получил возможность взаимодействовать с содержимым
страницы.
Чтобы сравнить свои показатели с
лидерами, вы можете получить информацию о своем сайте в Google Analytics, в
разделе “Page Timing”. Здесь вам стоит обратить внимание не только на время
загрузки главной страницы, но и всех остальных разделов, с которыми должны
взаимодействовать клиенты.
лидерами, вы можете получить информацию о своем сайте в Google Analytics, в
разделе “Page Timing”. Здесь вам стоит обратить внимание не только на время
загрузки главной страницы, но и всех остальных разделов, с которыми должны
взаимодействовать клиенты.
Вот несколько советов для того
чтобы уменьшить время загрузки сайтов. Не стоит воспринимать их как
исчерпывающее руководство, это всего лишь набор базовых правил, которыми стоит
руководствоваться в первую очередь.
чтобы уменьшить время загрузки сайтов. Не стоит воспринимать их как
исчерпывающее руководство, это всего лишь набор базовых правил, которыми стоит
руководствоваться в первую очередь.
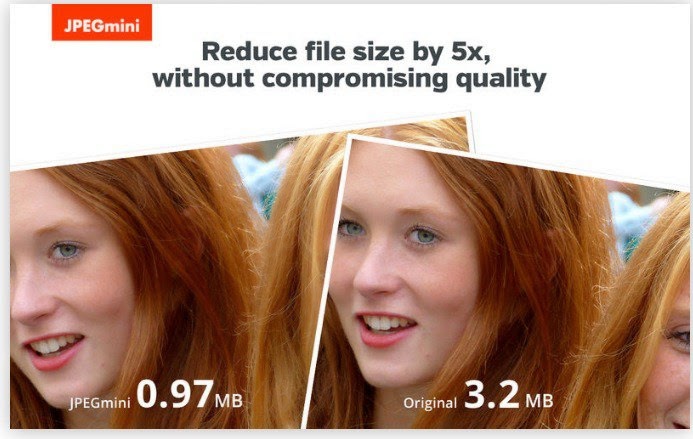
1. Используйте ресурсы, которые позволяют сжимать изображения без
потери качества
потери качества
Подробно
этот процесс описан здесь.
Это отличная возможность для того чтобы уменьшить объем информации, которая
передается от сервера к пользователю. Чтобы получить сжатые изображения, вы
можете воспользоваться этими ресурсами: ImageOptim,
ImageAlpha, JPEGmini, ImageOptim-CLI, Grunt-Imageoptim.
этот процесс описан здесь.
Это отличная возможность для того чтобы уменьшить объем информации, которая
передается от сервера к пользователю. Чтобы получить сжатые изображения, вы
можете воспользоваться этими ресурсами: ImageOptim,
ImageAlpha, JPEGmini, ImageOptim-CLI, Grunt-Imageoptim.
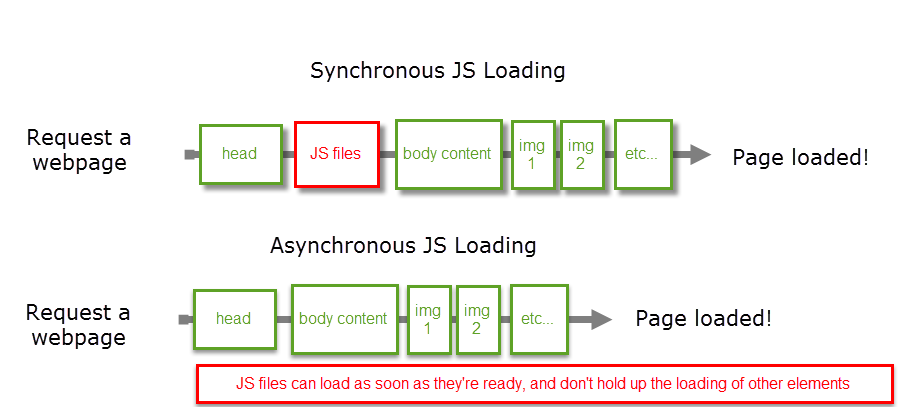
2. Используйте менеджер тегов, чтобы управлять Javascript
Разница между последовательной и асинхронной
загрузкой:
загрузкой:
Главным преимуществом такого
метода является тот факт, что в таком случае браузер не будет запрашивать
каждый из сервисов, который вы подключили к своему сайту (аналитика, A/B
тестирование и т.д.). Вместо этого браузер делает запрос к менеджеру тегов и
начинает загружать каждый сервис сразу после того, как он будет полностью
готов. Это позволяет исключить влияние загрузки этих элементов на скорость
загрузки других частей сайта.
метода является тот факт, что в таком случае браузер не будет запрашивать
каждый из сервисов, который вы подключили к своему сайту (аналитика, A/B
тестирование и т.д.). Вместо этого браузер делает запрос к менеджеру тегов и
начинает загружать каждый сервис сразу после того, как он будет полностью
готов. Это позволяет исключить влияние загрузки этих элементов на скорость
загрузки других частей сайта.
3. Воспользуйтесь преимуществами кэширования
Ваш сайт включает в себя огромное
количество файлов, которые не меняются от сессии к сессии, например
изображения, CSS и Javascript. Браузер может принимать эти файлы и сохранять их
на жестком диске пользователя, что сокращает время загрузки, так как информация
передается не с сервера, а с компьютера пользователя.
количество файлов, которые не меняются от сессии к сессии, например
изображения, CSS и Javascript. Браузер может принимать эти файлы и сохранять их
на жестком диске пользователя, что сокращает время загрузки, так как информация
передается не с сервера, а с компьютера пользователя.
Mnot.net создали полное руководство, которое поможет вам
разобраться с этим вопросом.
разобраться с этим вопросом.
Кроме того, для уменьшения
времени загрузки вы можете:
времени загрузки вы можете:
— отказаться от использования
редиректа;
редиректа;
— не использовать Javascript в
той части сайта, которая видна без прокрутки;
той части сайта, которая видна без прокрутки;
— сократить код Javascript и CSS;
— уменьшить количество файлов,
загрузка которых необходима для корректного отображения сайта.
загрузка которых необходима для корректного отображения сайта.
(Visited 38 times, 1 visits today)